The Home Depot
iOS Mobile Application Concept Project
Project Summary
Challenge
The Home Depot wants to provide its customers with a tool to help them brainstorm, plan, track, and even document their "Do-it-Yourself" projects.
Solution
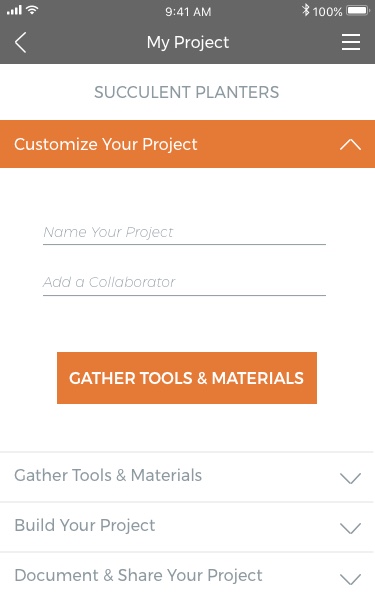
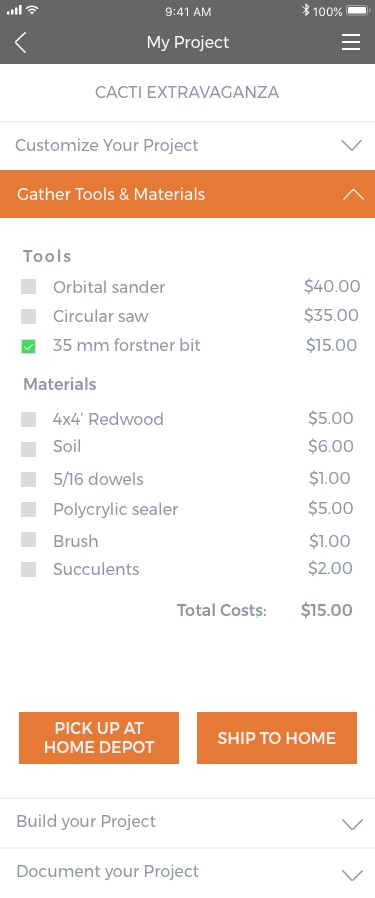
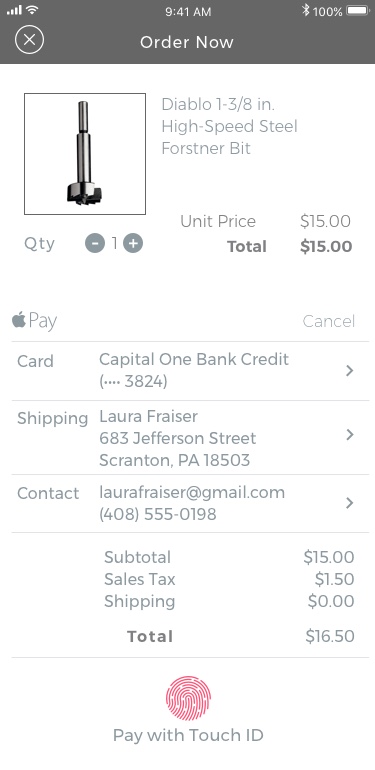
For this concept project I decided to develop an iOS application that would allow the user to creatively explore DIY projects while also assuring that all supplies for these project are available through a one-step transaction within the iOS app.
Timeframe
2 Weeks
Team
Ana Magalhaes
Helen Ragen
Steven Lee
Role
User Researcher
Information Architect
DeliverableS
Research Report
Site Maps & User Flows
Iterated Prototypes
Annotated Wireframes & Mockups
Tools
Sketch
Adobe Photoshop
Invision
Noun Project
Goals
Business Goals
The Home Depot wants to engage a new, creative customer base by expanding their DIY section of their site. While promoting these fun, instructional blogger posts will help expand their customer base, they still need to sell their products to these new customers in order to make a profit.
User Goals
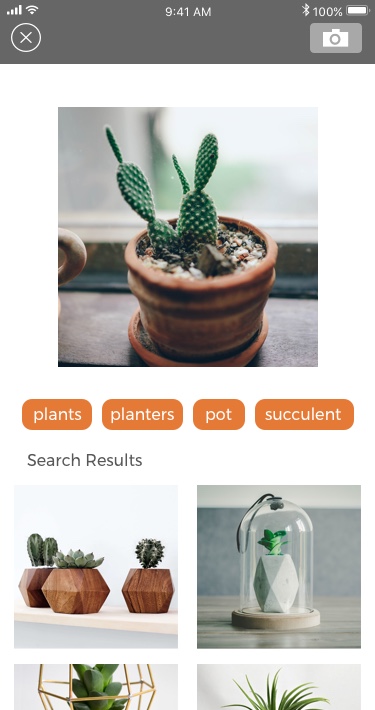
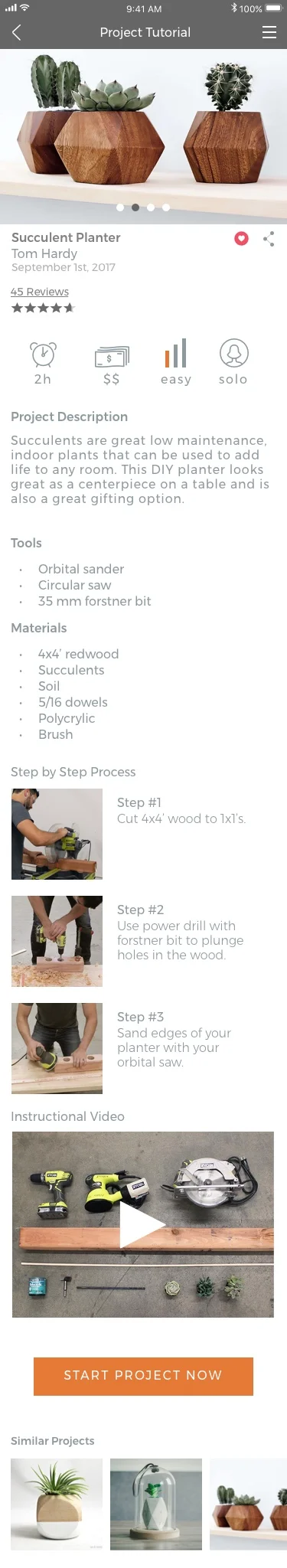
My primary persona, the arts and crafts addict, wants to easily discover fun, original projects in a very visually appealing way. Not only do they wish to easily discover and access these projects, but they also would like a detailed description of all the steps that would need to be taken to complete the project.
Challenges
Information Architecture
The Home Depot has already invested plenty of time and money creating the DIY section of their desktop platform. Since the resources for the DIY section already existed in many different forms, I concluded the best way to save time and money for my client, while also fulfilling all of their customer's needs would be to develop the iOS app that condenses the already existing information while also reorganize the categorization of DIY topics.
Unfortunately, the existing categorization was very broad and encompassed many other Home Depot based projects, that frankly left the realm of DIY and entered the sphere of construction skills 101.
Research
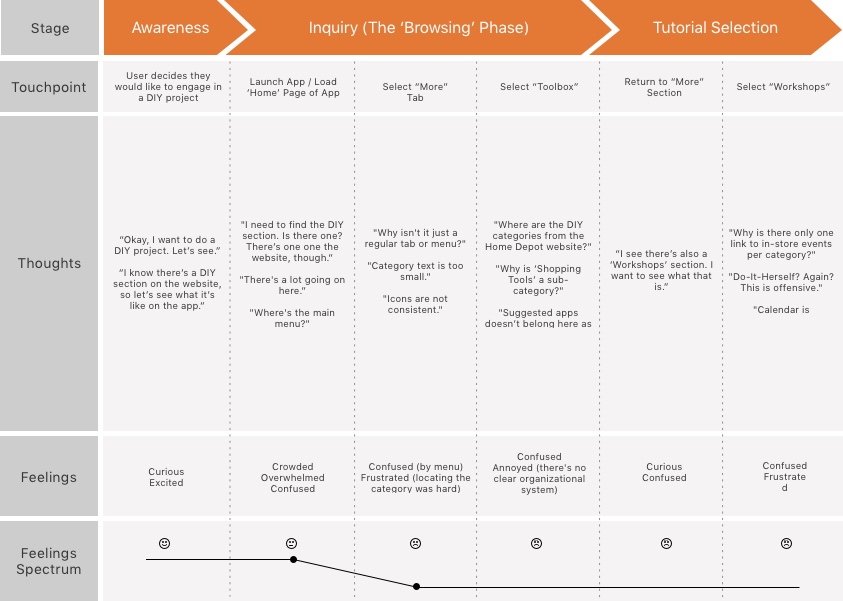
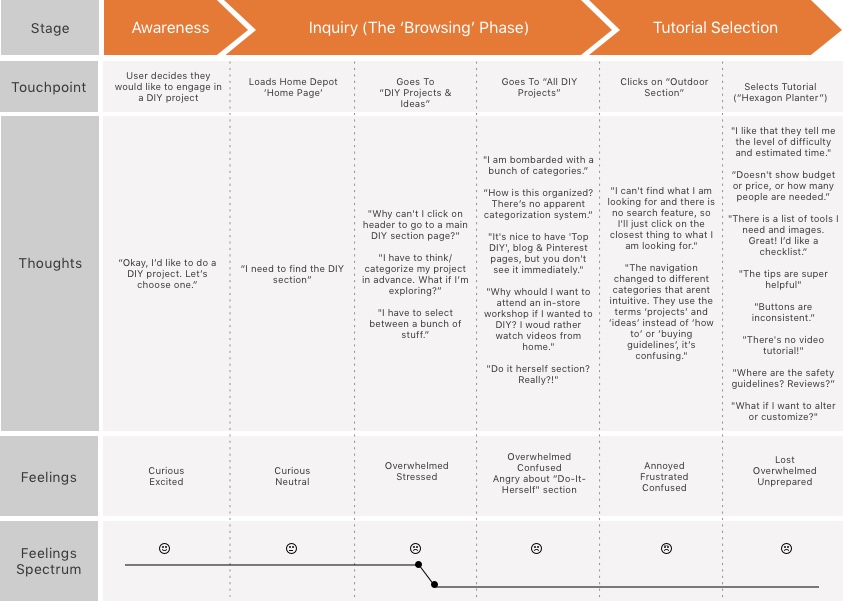
Journey Maps


I decided to create user flows and journey maps for the currently existing website and mobile app in order to discover the currently existing pain points user's have when they are entering the DIY section on Home Depot's website. By doing this, I also discovered the their new, current mobile app has a DIY section, but it is completely unrelated to the website, resulting in limited learnability across platforms.
User Interviews
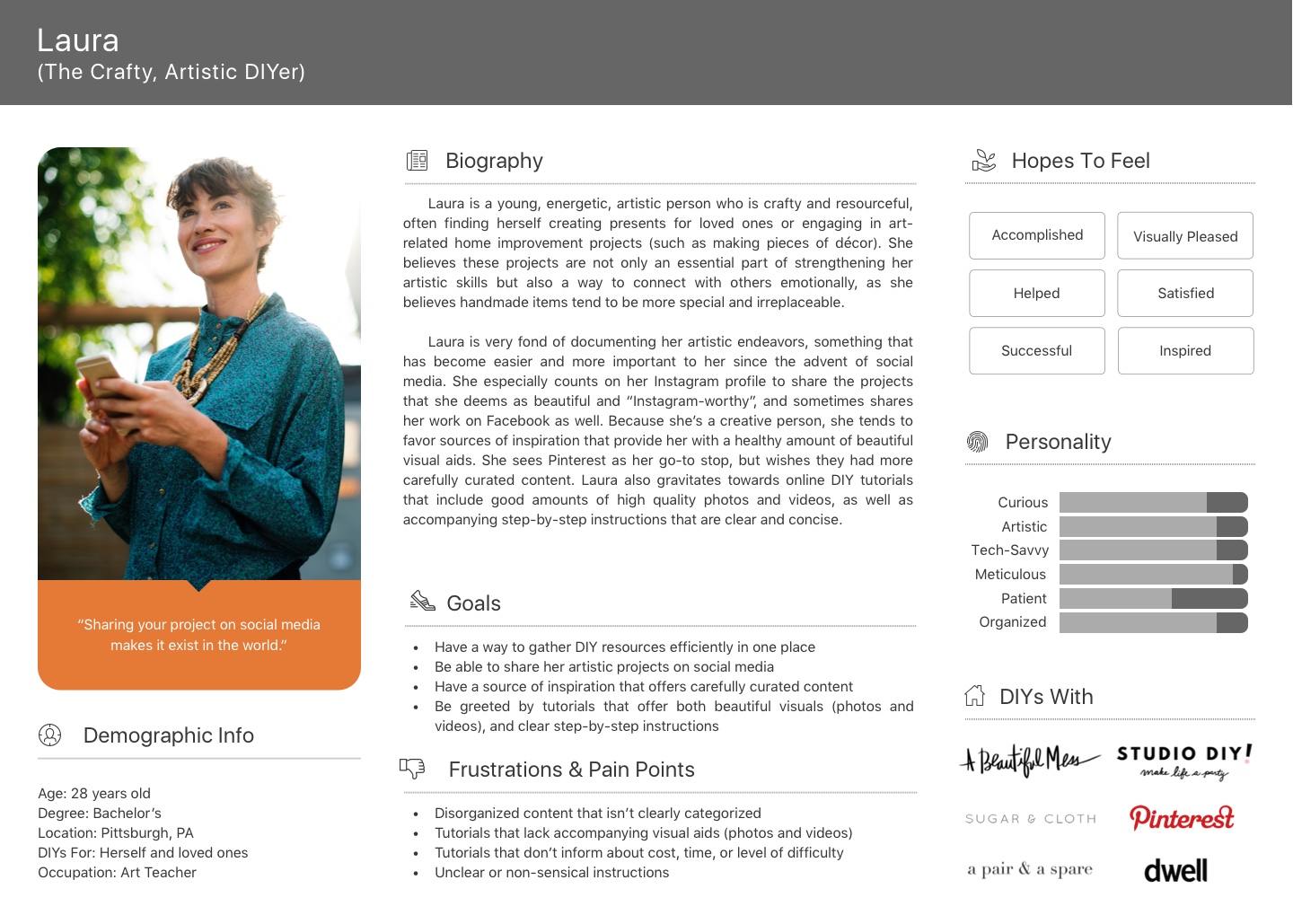
Persona DevelopmenT
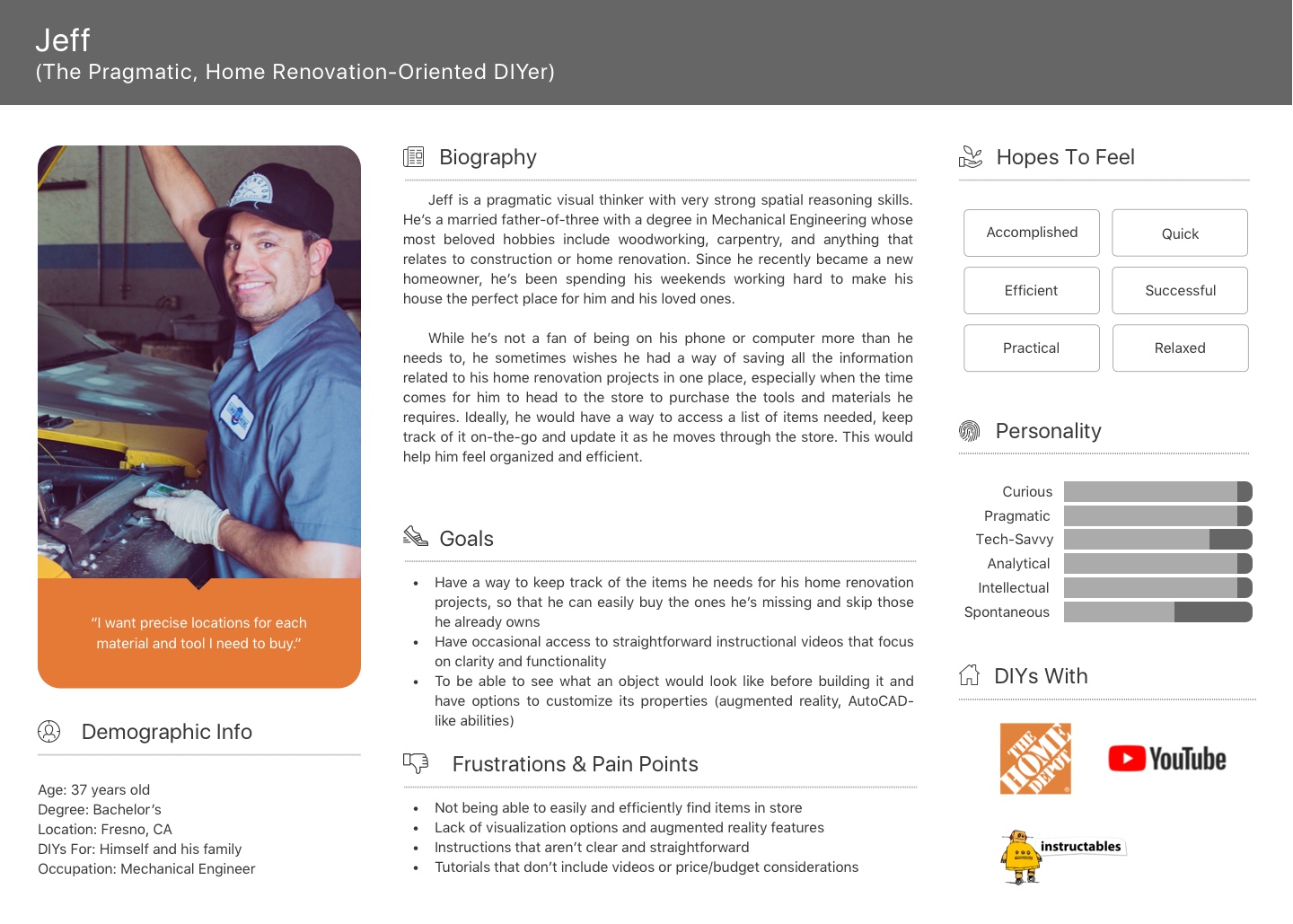
Our primary persona and secondary persona were developed out of this research. Our primary persona, Laura, was defined as the arts and crafts enthusiast who loves discovering new projects and ideas in very visual ways, but also appreciates clear instructions and guidelines. A secondary persona was also developed, Jeff, the home renovator who is inspired by his own thought process and wants a quick and easy way to buy materials.
From there, the primary persona was used to create empathy maps and a feature prioritization matrix.
Empathy Map
User Flow
Design
Feature Prioritization
Site Map
Usability Testing
After building mid-fidelity wireframes, I began usability testing with a clickable prototype. Upon iterating on the designs after a few round of usability testing, the major changes implemented in the final design included the following:
Wire Frames
Annotated Wireframes
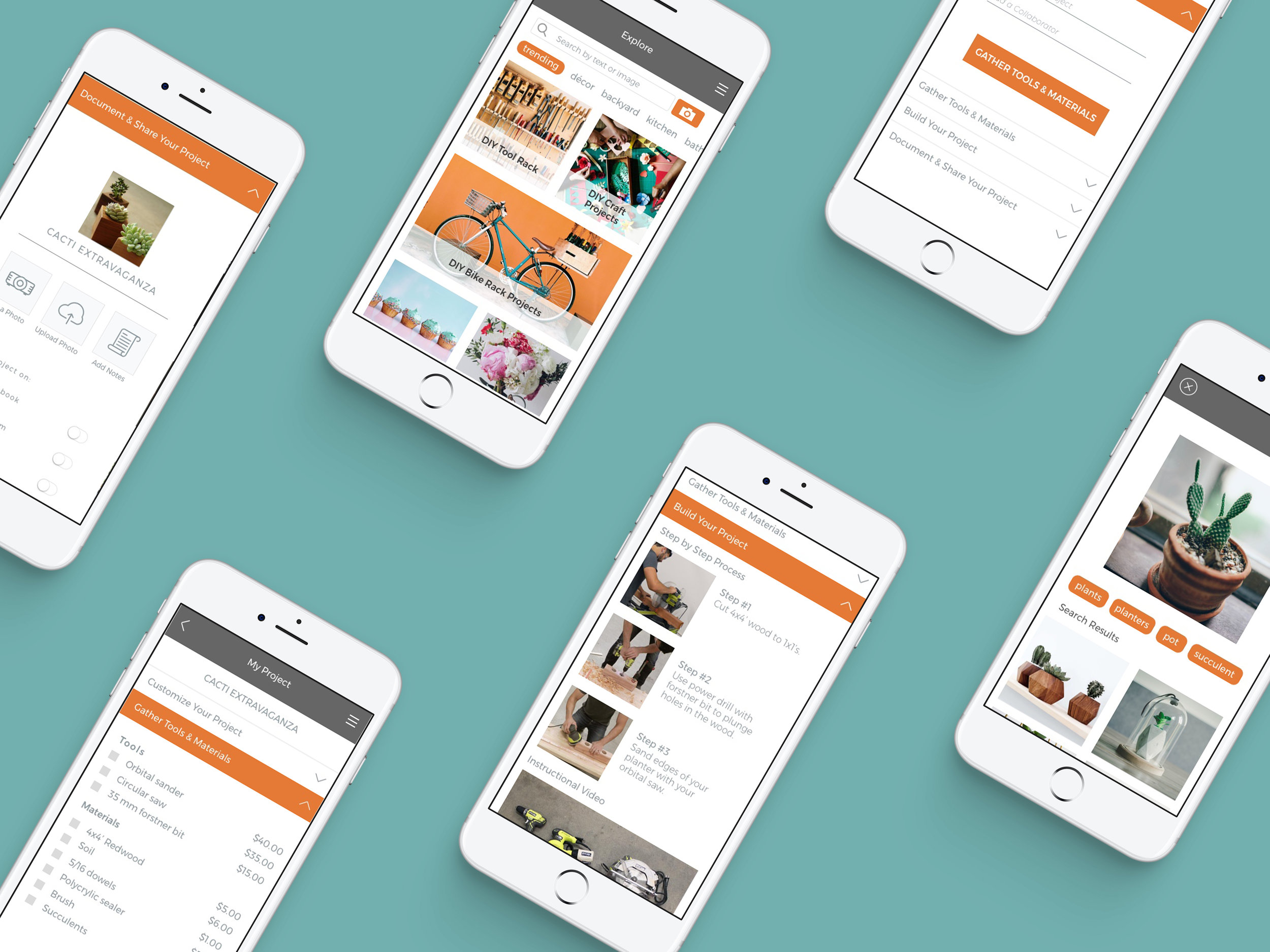
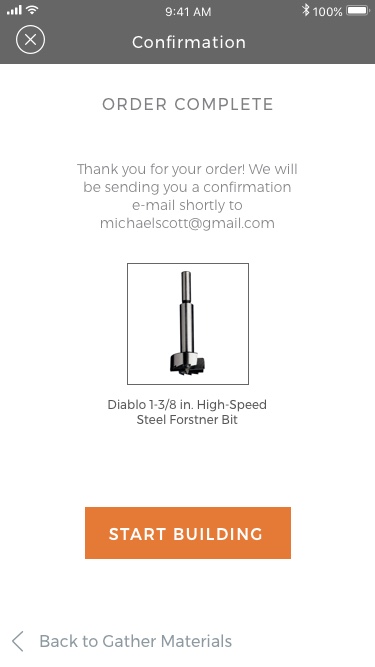
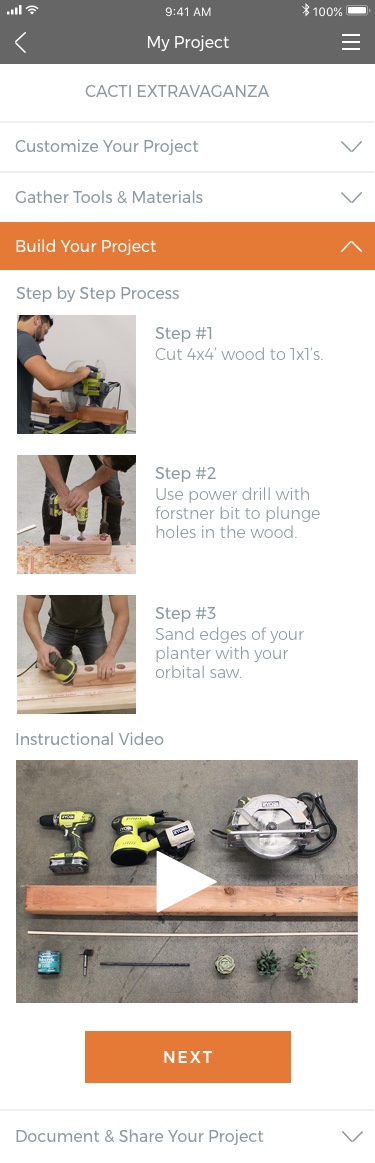
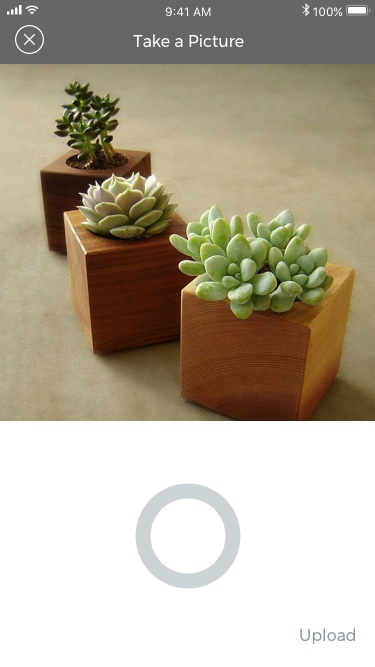
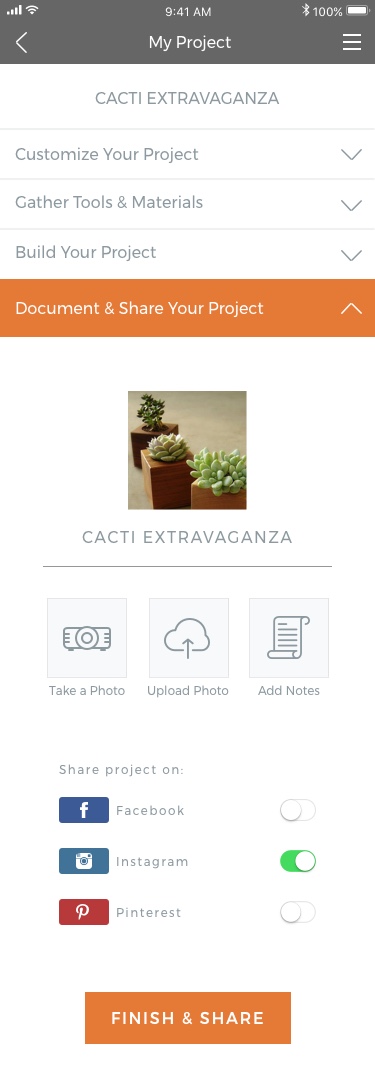
Final Mock Up